3 Strumenti Utili per creare Layout Responsive
Mi è capitato di dover ristrutturare dei layout non modificando la struttura e la grafica ma rendendoli responsive, ci sono infatti persone alle quali il sito che hanno piace ma vorrebbero ottimizzare la navigazione da smartphone e tablet.
In questo articolo vi indico tre strumenti utili per disegnare layout responsive e fare velocemente delle prove per capire qual’è la strada giusta da seguire. Oppure possono semplicemente servirvi per testare se il vostro sito ha delle pecche in quanto a Responsive Design o è perfetto.
1. Responsinator
Questo strumento consente di inserire l’url del sito e vedere il layout in tutte le dimensioni più comuni di smartphone e tablet. In questo modo senza dover fare mille prove, basta caricare il sito tramite ftp, inserire la url e vedere come è il responsive del sito.
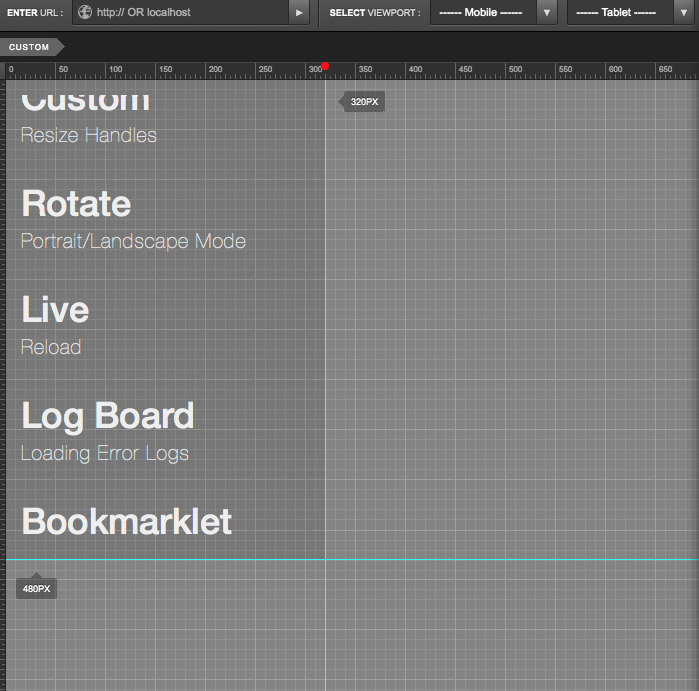
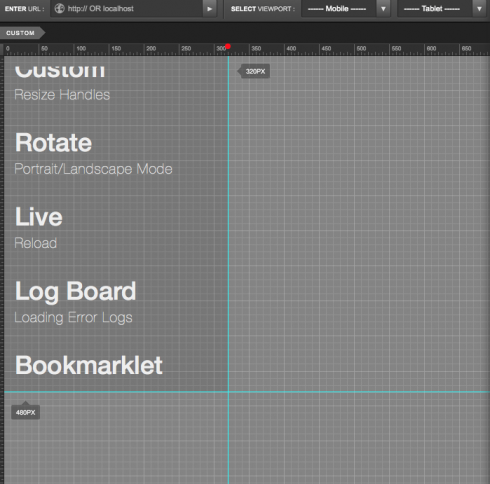
2. Screenqueries
Su questo sito possiamo inserire noi le dimensioni da applicare al layout, la griglia è molto comoda e intuitiva, è uno strumento che velocizza e ottimizza i tempi di realizzazione.
Il più completo di tutti e probabilmente sarà quello che userete di più.
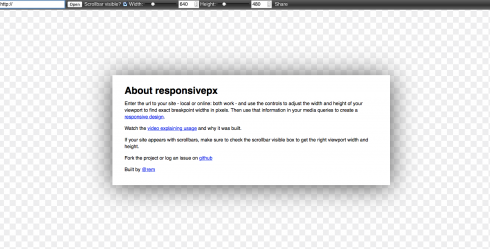
3. Responsive px
Strumento molto simile ai due precedenti.










Commenti