Creare una Scritta Vintage con pezzi di carta
Per prima cosa dobbiamo avere un punto di riferimento reale per creare questa scritta, prima di aprire dunque Photoshop dobbiamo lavorare con forbici e carta!
Prendete un pezzo di carta di 8,5×11 cm e lo dividiamo in 5 strisce.
Adesso cercate di realizzare la scritta vedete qui sotto a suon di pieghette…
STEP 2
CREIAMO UN NUOVO DOCUMENTO
Scrivete il testo vogliamo modificare, in questo caso Design (grande) Tutorial (più piccolo), io ho utilizzato il Font Futura, potete però sceglierne un altro se non vi piace!
STEP 3.
Coloriamo ogni lettera con un colore diverso, usate i seguenti colori:
- D: #00AEB7
- E: #FF9900
- S: #BA0000
- I: #01AD4E
- G: #FEDE58
- N: #FF99AB
- Per la scritta Tutorial: #3B2601
STEP 5.
Creiamo ora un nuovo gruppo di livelli e chiamiamolo D. (create un gruppo di livelli per ogni lettera)
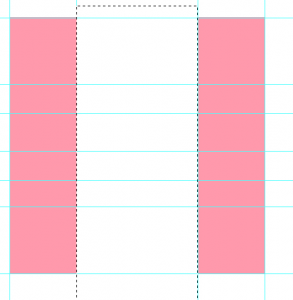
Adesso tirate giù delle guide (Visualizza>Righelli e posizionate) come vedete nella foto sottostante:
STEP 6 .
Ispirandoci alla figura di partenza, dobbiamo iniziare a creare un template adeguato.
Quindi, selezioniamo lo strumento rettangolo e tenendo premuto Shift disegniamo un quadrato sull’estremità sinistra come vedete in foto. Riempitela per ora di colore nero.
Spostate il righello più in basso, dove finisce il quadrato abbiamo creato.
Posizionatelo in tutti e quattro i lati e i righelli di conseguenza.
Ora possiamo iniziare a creare la nostra lettera.
Prima cosa Rasterizziamo il testo, andiamo sul livello del testo>tasto destro>Rasterizza Livello.
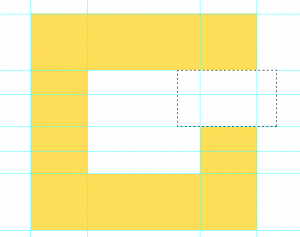
Adesso, osservando le guide, eliminiamo le parti di testo che non ci occorrono, dobbiamo ottenere un quadrato, osservate le foto sotto.
e infine, con lo strumento rettangolo selezionato, colore di riempimento uguale a quello con il quale abbiamo colorato la D, tracciamo i rettangoli all’interno delle guide:
STEP 7.
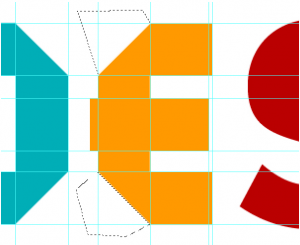
Inserisco di nuovo l’immagine di riferimento per rinfrescarci la memoria e capire meglio i prossimi passaggi. Osservando noterete che la D è un quadrato con gli angoli tagliati quindi noi ora andremo a tagliarli.
Utilizzate o lo strumento penna o il lazo poligonale per creare delle selezionati da tagliare come quelle vedete sotto:
Angolo di Sotto:
Angolo di Sopra:
Inseriamo delle piccole perfezioni:
STEP 8.
Ci occuperemo di ombre e ritocchi dopo, adesso creiamo tutte le lettere.
Passiamo alla lettera E, creiamo un nuovo gruppo di livelli e lo chiamiamo E.
Il modo di agire è più o meno lo stesso usato per la D, atteniamoci sempre alle guide in modo tale da avere una larghezza omogenea per tutte le lettere.
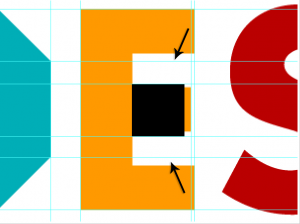
Adesso create delle selezioni come le vedete qui sotto e riempitele con il colore arancione: (#FF9900)
STEP 9.
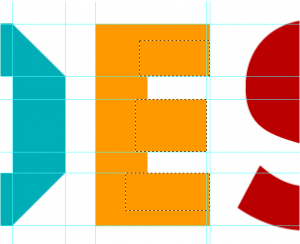
Anche la E ha bisogno di avere i suoi angoli, il sistema è sempre lo stesso, osserviamo la nostra immagine di partenza e da lì tagliamo gli angoli come vedete in foto.
Creiamo delle selezioni con lo strumento penna>tasto destro>Crea Selezione e cancelliamo.
STEP 10.
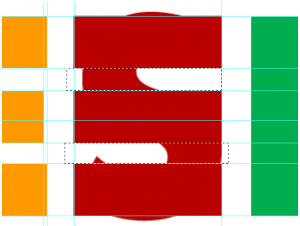
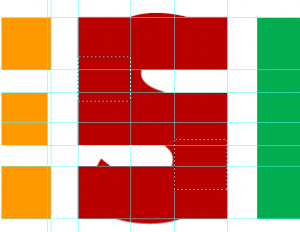
La S dovrebbe essere quella più complicata ma come vedrete non è così. Teniamo invariate le guide, e tracciamo dei rettangoli dello stesso colore della lettera S.
E’ il momento degli angoli anche per la S.
STEP 11.
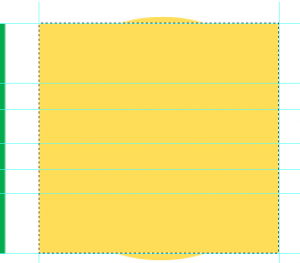
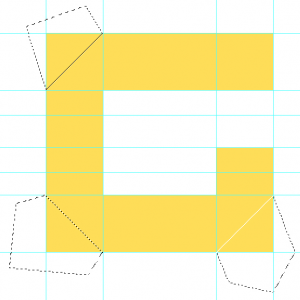
La “I” per il momento non la tocchiamo e passiamo alla lettera G. Questa lettera ce la dobbiamo praticamente creare noi, andiamo quindi a riempire con un rettangolo dello stesso colore (#FEDE58) della lettera G tutta l’area che copre questa lettera, come vedete in foto.
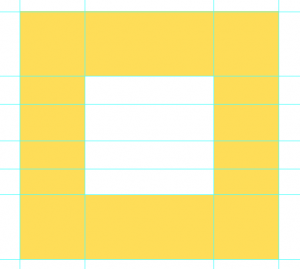
Dobbiamo ora ricavare un quadrato bianco all’interno di questo quadrato giallo. Per farlo dobbiamo tracciare delle guide che facciano si che i lati del quadrato siano della stessa larghezza delle altre lettere.
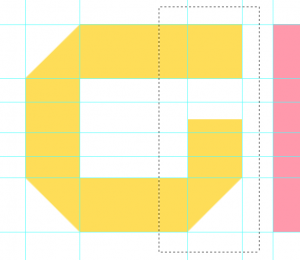
Ora è il momento degli angoli!
Come potete notare è un pò troppo lunga questa G rispetto alle altre, per questo ora andiamo ad accorciarla.
Sempre con lo strumento selezione rettangolare, fate una selezione abbastanza grande come vedete in foto e spostatela verso sinistra
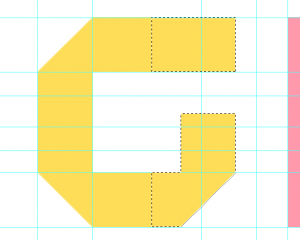
e tagliate la parte che avanza!
STEP 12.
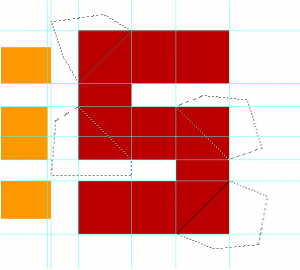
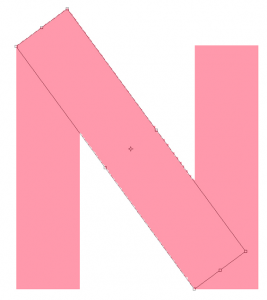
E’ il momento della lettera N,
sempre orientandoci con le guide e con la larghezza delle altre lettere, creiamo due rettangoli di questo colore (#FF99AB).
Uno dei due rettangoli lo duplichiamo e facendo “modifica>trasformazione libera” lo andiamo a posizionare nel seguente modo:
e ora tagliamo prima il superfluo
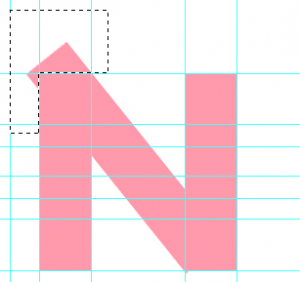
poi gli angoli!
STEP 13.
La nostra scritta inizia a vedersi!
STEP 14. LE OMBRE!
E’ forse la parte un pò più rognosa e che richiede più pazienza. Dobbiamo selezionare una sfumatura che va dal nero a trasparenza.
E per ogni lettera, selezionate una parte di essa (la vedrete nelle foto) e fate diversi tentativi di angolazione fino a raggiungere un risultato come vedete in foto o, se volete, che vi piaccia di più. Ognuno ha i suoi gusti…
la lettera I non la toccate.
STEP 15.
Scoloriamo alcune parti di testo,
create le seguenti selezioni:
adesso andiamo su “modifica>regolazioni>tonalità/saturazione e modifichiamo colore e luminosità
step 16.
La nostra scritta è terminata, potete ora aggiungere un qualsiasi sfondo voi volete, l’importante è sia in tema con la scritta.


















































Commenti