Siti ecommerce responsive: consigli utili
Non puoi iniziare un progetto web senza avere in cima alla lista delle cose da fare un sito responsive.
Nel 2017 ormai il 70% del traffico web arriva da mobile, e lo stesso discorso vale per il commercio elettronico e quindi gli ecommerce.
Un sito ecommerce responsive ti consente di aprire il sito con uno smartphone e navigare senza problemi. Non occorre ingrandire lo schermo, non occorre sacrificare gli occhi per leggere.
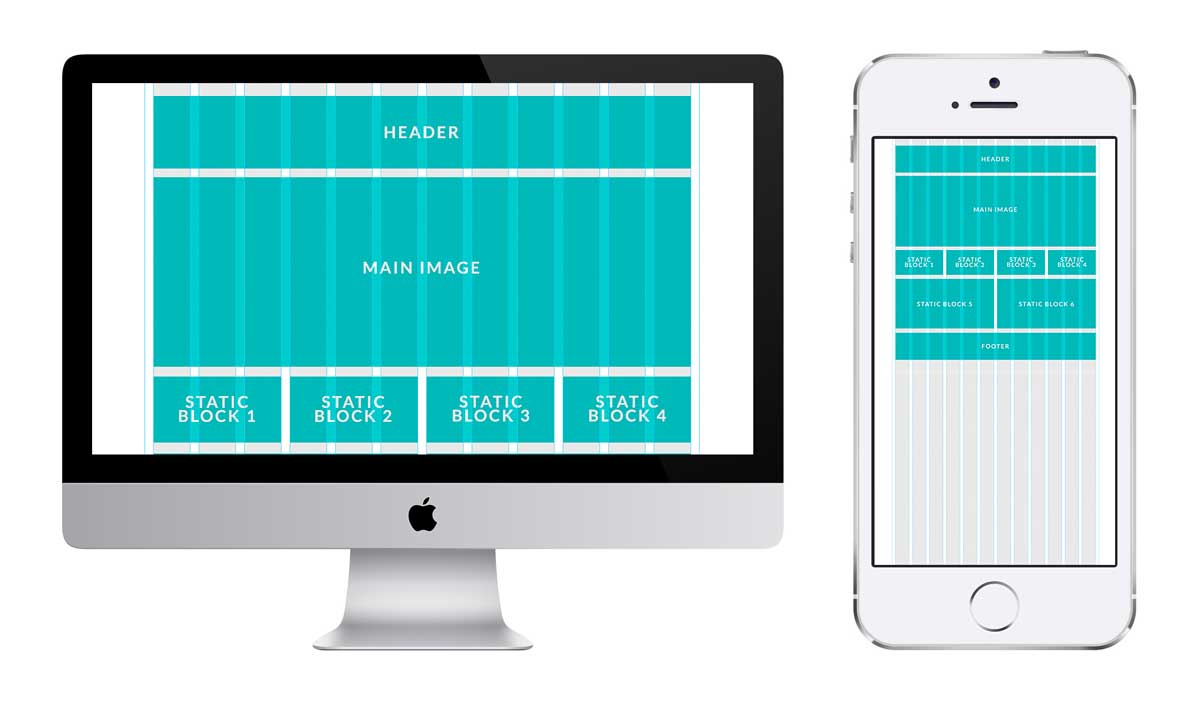
Griglia Fluida come base di partenza

Per avere un layout responsive è indispensabile creare una griglia fluida di contenuti. Gli elementi non devono rimanere fissi ma adattarsi e riposizionarsi all’interno dello spazio disponibile sulllo schermo.
Gallery di immagini a tutto schermo
Stiamo creando un ecommerce, il nostro intento è quindi di creare un sito che venda. Per vendere nel migliore dei modi è necessario che un utente possa vedere il prodotto in maniera ottimale e senza fatica. E’ quindi consigliabile creare gallerie di immagini che al clic facciano vedere le foto a tutto schermo, foto che si adattano alla grandezza dello schermo dal quale vengono visualizzate.
Descrizione dei prodotti
Per consentire a un utente di decidere se acquistare o meno, e se farlo sul nostro ecommerce, dobbiamo metterlo in condizione di avere una conoscenza a 360° del nostro prodotto. Quindi per ogni prodotto dobbiamo inserire una descrizione facilmente leggibile, con un font giusto e la formattazione adeguata del testo.
Deve dare tutte le indicazioni possibili senza appesantire la pagina, senza parole e frasi inutili.
Il rating e le recensioni
L’arma ormai fondamentale è quella di avere per ogni prodotto delle recensioni e le famose stelline che indicano il punteggio che gli utenti hanno dato a quel prodotto.
Quasi tutti noi prima di acquistare un prodotto leggiamo le sue recensioni. Quindi non puoi non inserirle nell’ecommerce che stai creando!
Un footer con le giuste informazioni
Il footer è quell’elemento, in fondo alla pagina, presente su tutte le pagine. Quindi è buona prassi inserirci le informazioni fondamentali: contatti, modalità di pagamento, modalità di spedizione, policy privacy, collegamenti alle pagine più importanti.








Commenti