Cosa sono i CSS
I CSS sono un insieme di regole che suggerisce al Broswer in che modo dovrà leggere una pagina o un intero sito. Le regole CSS non fanno parte dei contenuti di un sito bensì serviranno a dire al Broswer come dovranno essere rappresentati i contenuti del sito. Ad esempio si possono applicare regole CSS per cambiare il colore del testo, sfondi, margini etc.
CSS e HTML camminano su binari paralleli e si compensano tra loro, chi è esperto del linguaggio html sa che senza css sarebbe molto più complicato e con tempi di gran lunga maggiori realizzare pagine web.
I CSS possono essere applicati attraverso dei fogli di stile sia interni che esterni o in linea:
Per interni si intendono regole applicate nell’intestazione della pagina tra i tag <head>e</head>:
<html> <head> <title>Titolo della pagina</title> <style type="text/css"> Qui vanno dichiarati gli elementi ai quali si vuole applicare lo stile </style> </head> <body> ............ </body> </html>
Esterni vengono richiamati attraverso un file esterno con estensione .css
Per i CSS in linea invece si intendono le regole applicate a singoli tag html nel corpo del documento.
La differenza sostanziale è che mentre nei primi due modi si possono applicare fogli di stili a intere pagine e all’intero sito con i CSS in linea si possano applicare regole css anche a un unico elemento.
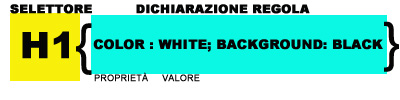
Un esempio della struttura di una regola css:







Commenti