Come creare rapidamente un mockup con Photoshop
Ciao a tutti, vediamo in questo post come creare un mockup in pochi passi con Photoshop. Potete eseguire questo procedimento per tutti i mockup che andrete a fare anche partendo da immagini diverse.
Sei un Grafico? Diventa anche un Web Designer
Primo step cerchiamo un’immagine in rete che ci possa andare bene, io ho preso questa.
1. STRUMENTO RETTANGOLO
Create un rettangolo che sia grande quanto il rettangolo nero presente all’interno del pc.
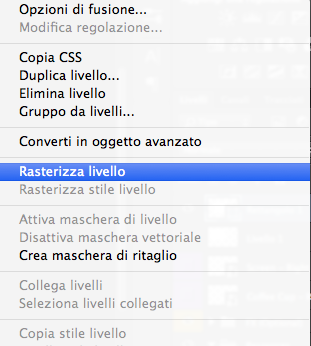
2. RASTERIZZARE IL LIVELLO CON IL RETTANGOLO
Fate clic con il tasto destro sul livello del rettangolo e premete su “rasterizza livello”.
3. STRUMENTO INCLINA E DISTORCI
Andando in Modifica>Trasformazione>Inclina andate a inclinare il rettangolo fino a farlo entrare perfettamente nello schermo del computer, una volta fatto perfezionate il tutto andando su Modifica>Trasformazione>Distorci.
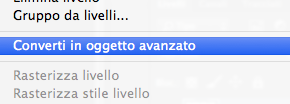
4. TRASFORMATE IL RETTANGOLO IN OGGETTO AVANZATO.
Facendo clic con il tasto destro sul livello del rettangolo, premete su “converti in oggetto avanzato”.
5. DOPPIO CLIC SULL’OGGETTO AVANZATO
Facendo doppio clic sul vostro oggetto avanzato Photoshop vi aprirà una nuova schermata con la sola immagine del rettangolo bianco, in questa nuova finestra voi inserite lo screenshot del vostro sito e salvate.
Come per magia, tornate sul file di partenza e vi comparirà all’interno del vostro pc.
Potete salvare il layout e tutte le volte che dovete creare un nuovo mockup basterà cliccare due volte sull’oggetto avanzato, inserire lo screenshot nella nuova finestra e salvare.













Commenti