Come creare una Barra di Navigazione in Photoshop
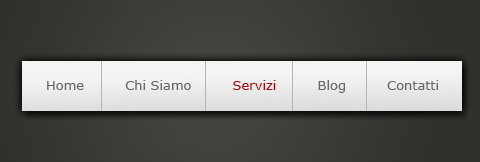
Creeremo in questo tutorial una barra di navigazione come questa da poter inserire nel vostro sito web:
Step 1.
Crea un nuovo file di 500×200 px, metodo colore RGB
Riempiamo lo sfondo con una sfumatura che va da un colore scuro a uno più chiaro, io ho usato i seguenti colori: #45443f (primo piano) e #31302c (sfondo), selezionate un tipo di sfumatura Radiale.
STEP 2.
Prendete lo strumento di selezione rettangolare, impostate una dimensione fissa di 440×50 px.
E create la selezione nel mezzo del documento
STEP 3.
Dobbiamo riempire la selezione con una sfumatura lineare, i colori da utilizzare sono i seguenti: #f4f4f4 e #d9d9d9.
STEP 4.
Un’ombra tra il rettangolo che conterrà il menù e lo sfondo ci sta tutta.
Facciamo doppio clic sul livello del rettangolo e inseriamo un’ombra con le seguenti impostazioni
STEP 5.
Il momento di inserire il testo, io ho scelto il font Verdana, 13pt, Sharp e come colore della scritta #686868, del rollover invece questo rosso #ac0000
STEP 6.
Come tocco finale dobbiamo separare i diversi pulsanti, per farlo prendiamo lo strumento di selezione rettangolare, impostiamo come larghezza 1 px altezza 50 px, lo riempiamo con il colore #b4b4b4 e lo inseriamo dopo ogni scritta fino a ottenere questo risultato:














Commenti