Dreamweaver – Compatibilità Tablet e smarphone
Sono sempre più i dispositivi sui quali è possibile visualizzare pagine web, e sono sempre di più le persone che navigano in internet da smartphone, tablet, iPhone, iPad e chi più ne ha più ne metta. Il compito di noi webdesigner è quello, quindi, di creare pagine che siano visualizzabili da tutti, o quasi.
Per venire incontro a queste esigenze nella versione di Dreamweaver 5.5 ci sono delle funzioni apposite.
1) Possiamo andare su Finestra>Risultati>Compatibilità Broswer
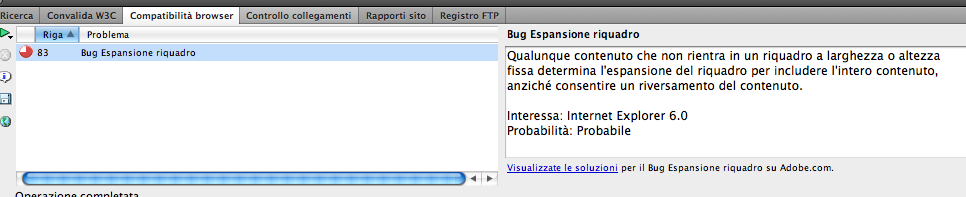
Qui, con il documento della nostra pagina aperta e il sito configurato da dreamweaver, possiamo far analizzare il codice della pagina e ci verrano selezionati gli errori che potrebbero non permettere una visualizzazione corretta del contenuto.
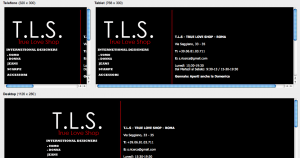
2) Un’altra interessantissima e utilissima funzione la troviamo andando su Finestra>Anteprima Multischermo e vedremo il nostro sito nella seguente modalità:
In questo modo noi potremo controllare la visualizzazione delle nostre pagine sulle diverse tipologie di schermo che possono avere i vari smartphone, tablet, attenendosi a misure approssimativamente standard.
Potete cambiare le misure degli schermi, andando su: Dimensione Viewport (in alto a destra), oppure cliccare su Media Query per impostare un foglio di stile diverso per ogni tipo di schermo. Così da avere un foglio CSS per PC, uno per iPhone, uno per iPad etc etc.









Commenti