I migliori 8 strumenti da installare sui browser dei Web Designers
Un Web Designer per realizzare un sito che sia compatibile con la maggior parte dei browser esistenti deve stare attento a tantissimi fattori. Esistono libri che parlano solo di questo!
In questo articolo vedremo alcuni dei migliori strumenti che un Web Designer deve avere installato sui suoi browser e che possono semplificargli la vita!
1. Firebug
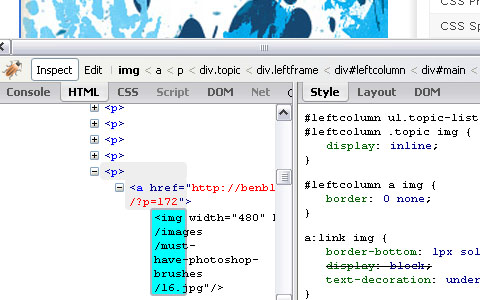
 Strumento che può essere installato su Firefox che consente l’ispezione del codice html, css e della DOM di una pagina web. Attraverso questo strumento è possibile fare prove di modifica al codice e vedere in diretta i risultati, una volta trovata la giusta soluzione non vi rimane che inserirla nella vostra sorgente di codice e caricarla tramite FTP.
Strumento che può essere installato su Firefox che consente l’ispezione del codice html, css e della DOM di una pagina web. Attraverso questo strumento è possibile fare prove di modifica al codice e vedere in diretta i risultati, una volta trovata la giusta soluzione non vi rimane che inserirla nella vostra sorgente di codice e caricarla tramite FTP.
La vera forza di questo plugin è che, se attivato, ti dice direttamente dov’è l’errore qualora ci fosse!
2. Web Developer
Applicazione fenomenale per Chrome e Firefox, le sue funzioni sono veramente tantissime ed è difficile elencarle tutte. Sicuramente è forse lo strumento migliore per ispezionare i layout e i codici. Verifica se la sintassi è quella corretta e che va di pari passo con gli standard del web.
3. Yslow
Altra applicazione per Firefox, creata da Yahoo, che va installata solo se correlata con Firebug attivato. Questa estensione consente di verificare le performance della pagina web in esame, c’è un punteggio che va dalla A alla F che aiuta a capire se il sito è ben fatto o c’è qualcosa da migliorare.
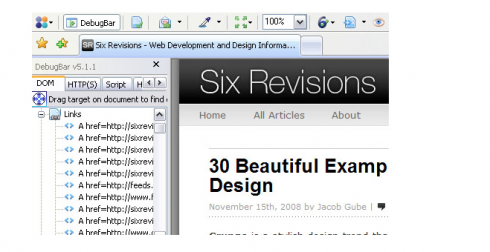
4.Debugbar
Estensione per Internet Explorer che permette di ispezionare il codice e di inviare tramite email screenshot della pagina web.
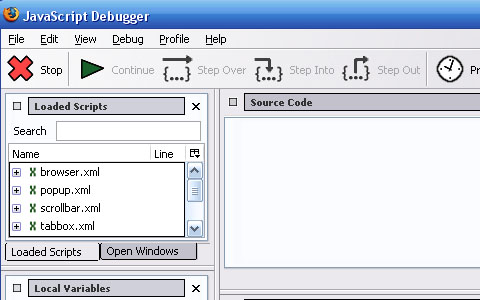
5. Venkman Javascript
Estensione dedicata esclusivamente alla risoluzione dei problemi Javascript. Analizza il codice e evidenzia eventuali errori. Disponibile per Firefox.
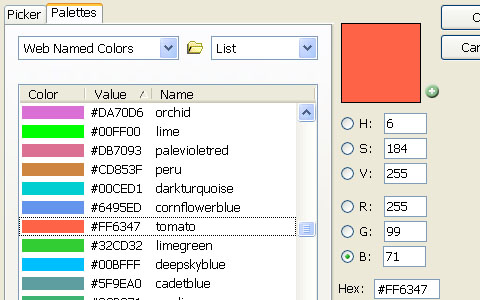
6. Colorzilla
Uno strumento incredibilmente semplice da usare quanto utile. Consente di esaminare i colori di qualsiasivoglia elemento di una pagina web.
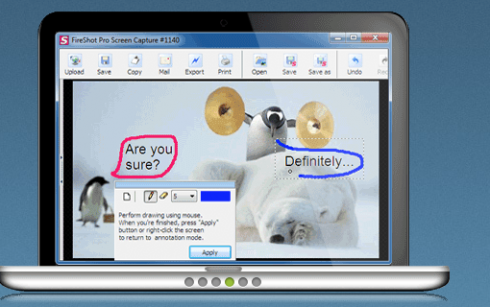
7. Fireshot
Estensione che uso personalmente e che ha sostituito fogli di carta con migliaia di scarabocchi. Consente infatti di prendere appunti direttamente sulla pagina web e poi di inviarsi lo screenshot tramite email.
8. Web Inspector
Strumento che serve per ispezionare la DOM di una pagina web, isola tutte le sezioni del sito e permette di capire immediatamente come è stato strutturato l’albero gerarchico degli elementi della pagina web.














Commenti