Introduzione ai Dati Strutturati – Ottimizzare l’indicizzazione dei siti web attraverso il markup
Comunicare in modo efficiente con i motori di ricerca
Quello che “pensa” Google del nostro sito web e quanto riesce a “capire” dai nostri contenuti è ormai di vitale importanza per la presenza online di professionisti ed aziende.
Tutte le migliorie che possiamo apportare al livello di codice delle nostre pagine web ci aiutano a comunicare in modo più efficiente con i motori di ricerca. A livello di markup base non possiamo fare al meno dei tag per i titoli (h1 – h6) come a livello di metatag il Title e la Description sono imprescindibili, però se vogliamo far fare un passo in più al livello di indicizzazione nei motori di ricerca, i Dati Strutturati possono rendere più efficiente il lavoro.
Dall’altra parte dell’indicizzazione on page abbiamo le campagne Pay Per Click, che, se fatte bene, possono portare dei risultati ottimali, limitati però al tempo della campagna stessa. L’indicizzazione organica on page è sicuramente la strada più duratura nel tempo ed è una tecnica a costo zero, che se associata con delle campagne mirate AdWords, può costituire un’ottima base per il successo della nostra presenza online.
Cosa sono i Dati Strutturati
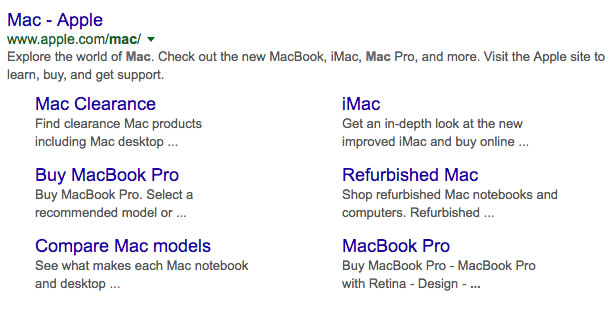
Introdotti con la versione 5 dell’HTML, i dati strutturati sono dei set di tag di markup, che hanno il ruolo fondamentale di catalogare in modo dettagliato l’informazione che lo spider del motore di ricerca rileva nella lettura del codice. La generazione dei Rich Snippets (i dettagli aggiuntivi che Google mostra nella ricerca) diventa molto più precisa e corposa con l’aggiunta dei dati strutturati al livello del codice.

Shema.org
I Dati Strutturati sono sviluppati e mantenuti da parte di una comunità collaborativa. L’utilizzo di Schema.org si estende attualmente a più di 10 milioni di siti web e messaggi e-mail. I dati strutturati sono utilizzati dalle maggiori applicazioni, come Google, Yahoo, Microsoft, Yandex, Pinterest ed altri.
Sul sito Schema.org troviamo il vocabolario completo e abbiamo anche la possibilità di partecipare alla sua implementazione. Il vocabolario si basa su entità, relazioni tra entità ed azioni.
Ad un primo approccio capire come funzionano i dati strutturati non risulta una cosa facilissima e soprattutto, data l’ampiezza del vocabolario, risulta difficile memorizzare tutte le entità e gli attributi. Per una facile applicazione è consigliato concentrarsi sulle specifiche entità di cui abbiamo bisogno e farsi guidare dagli ampi esempi presenti sul sito della comunità. Di seguito presenteremo un esempio di markup basato sui microdati per un prodotto.
Modalità di utilizzo
La maggioranza dei siti che usano Schema.org utilizzano i microdati, è il caso dei giganti e-commerce come WalMart, eBay sau Overstock. Altre due modalità di utilizzo dei dati strutturati sono tramite: RDFa e JSON-LD
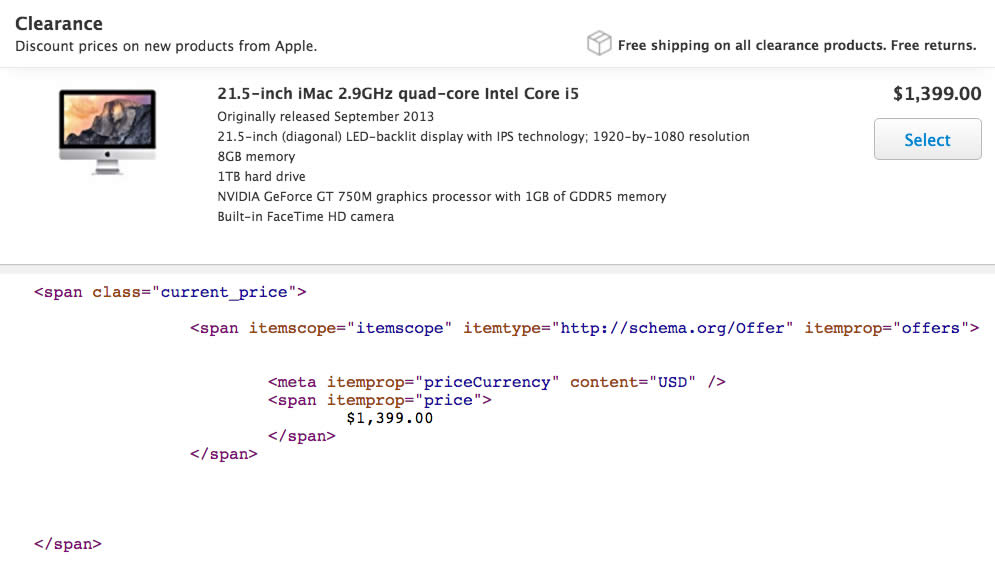
Nell’esempio di seguito si può vedere un semplice markup con l’utilizzo dei microdati per un’offerta sul sito Apple

Nell’esempio sotto (disponibile sul sito schema.org: //schema.org/offers) abbiamo un markup completo di microdati per un Prodotto (//schema.org/Product) che presenta la Valutazione (Rating: //schema.org/AggregateRating), una gamma di prezzi (//schema.org/AggregateOffer) corrispondenti a più Offerte (//schema.org/Offer).
E’ proprio l’url specifico del sito schema.org che definisce l’entità di cui sei parla. Per introdurre l’entità sono stati usati due attributi: itemscope (generico) si itemtype (specifico).
L’attributo “itemscope” apre la sezione che descrive un’entità, come se fosse l’apertura di una sezione generica di descrizione. L’entità specifica in questione si definisce invece all’interno dell’attributo “itemtype” inserendo l’url che la identifica in modo univoco su schema.org.
Per inserire i vari dettagli del prodotto useremo le etichette “itemprop”, con le quali possiamo specificare un’immagine del prodotto, il nome, le valutazioni, le varie offerte disponibili, la disponibilità etc.
Abbiamo a che fare con una struttura annidata dove anche ogni etichetta itemprop può avere le sue sezioni itemscope con l’attributi itemptype.
<div itemscope itemtype="//schema.org/Product"> <img itemprop="image" src="dell-30in-lcd.jpg" alt="A Dell UltraSharp monitor"/> <span itemprop="name">Dell UltraSharp 30" LCD Monitor</span> <div itemprop="aggregateRating" itemscope itemtype="//schema.org/AggregateRating"> <span itemprop="ratingValue">87</span> out of <span itemprop="bestRating">100</span> based on <span itemprop="ratingCount">24</span> user ratings </div> <div itemprop="offers" itemscope itemtype="//schema.org/AggregateOffer"> <span itemprop="lowPrice">$1250</span> to <span itemprop="highPrice">$1495</span> from <span itemprop="offerCount">8</span> sellers Sellers: <div itemprop="offers" itemscope itemtype="//schema.org/Offer"> <a itemprop="url" href="save-a-lot-monitors.com/dell-30.html"> Save A Lot Monitors - $1250</a> </div> <div itemprop="offers" itemscope itemtype="//schema.org/Offer"> <a itemprop="url" href="jondoe-gadgets.com/dell-30.html"> Jon Doe's Gadgets - $1350</a> </div> </div> ... </div>
Conclusioni
I Dati Strutturati sono uno strumento potentissimo a disposizione di tutti coloro che vogliono migliorare la propria presenza online. La scelta di entità offerta da schema.org è vastissima ed in continua evoluzione grazie all’integrazione dei dati strutturati sviluppati da GoodRelations per la parte e-commerce e del contributo continuo della comunità di sviluppo.
L’uso ormai diffusissimo ci porta a trovarli anche nei siti sviluppati con WordPress, soprattutto per i temi creati per i negozi e-commerce.
Tra i motori di ricerca Google è ovviamente il più attivo nel promuovere le buone pratiche riguardanti l’utilizzo dei Dati Strutturati e per chi non voglia scrivere i microdati a mano nel codice del proprio sito mette a disposizione all’interno della console Google Webmasters Tools una sezione dedicata alla creazione automatica di microdati, per non parlare della vastissima knowledge base sviluppata sull’argomento e dell’utilissimo strumento di test.
Approfondimenti
Linee guida per i Dati Strutturati da Google Developers:
//developers.google.com/search/docs/guides/intro-structured-data#structured-data-guidelines
Testare i dati strutturati tramite lo strumento Google Structured Data Testing Tool – direttamente da url per le pagine pubblicate o inserendo il codice nell’editor: //search.google.com/structured-data/testing-tool
Impara ad ottimizzare il tuo sito web! Segui un corso online oppure in aula.







Commenti