Le 10 migliori estensioni per Google Chrome
1. CSS SHACK
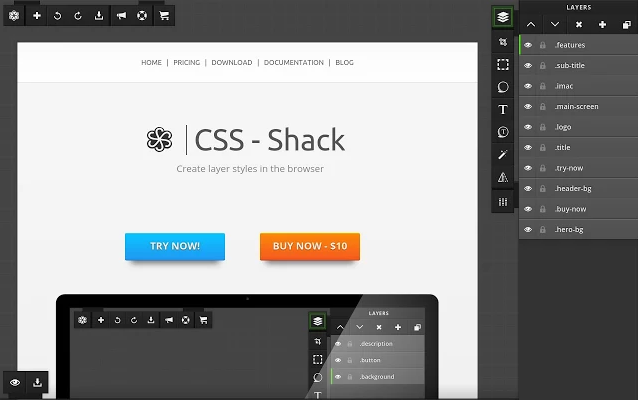
 E’ un potente strumento che consente di creare grafiche da esportare e importare nel tuo codice css per inserirlo nel tuo sito.
E’ un potente strumento che consente di creare grafiche da esportare e importare nel tuo codice css per inserirlo nel tuo sito.
In pochi secondi ti consente di creare dei divertenti snapshot .
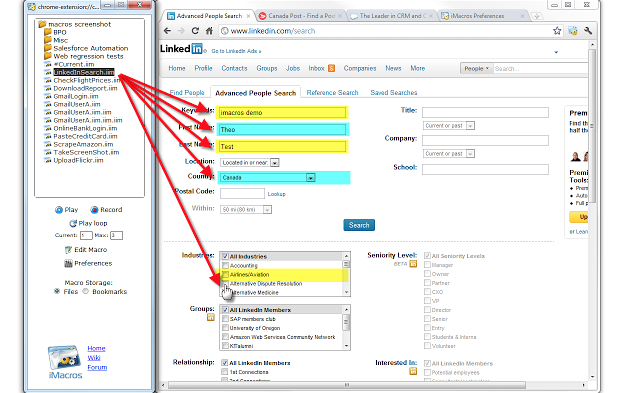
Quando vuoi testare le pagine web che hai sviluppato, in genere, compi più volte le stesse azioni. Questa applicazione consente di registrare le attività che compi ed eseguirle in un solo clic senza che ci sia bisogno di ripeterle.
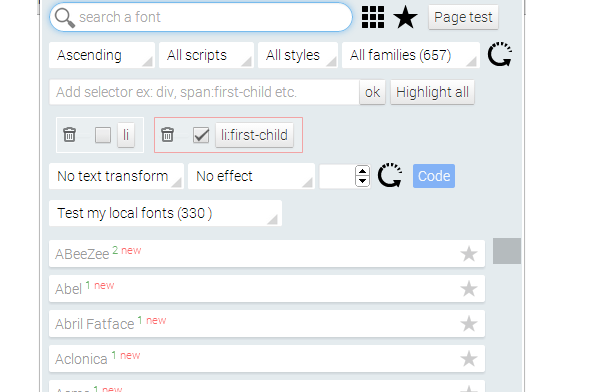
Un’estensione formidabile che consente di provare i font presenti nella libreria di Google su una pagina web senza apportare modifiche. Con questa estensione sarà molto veloce il procedimento di test e scelta di font per un sito web.
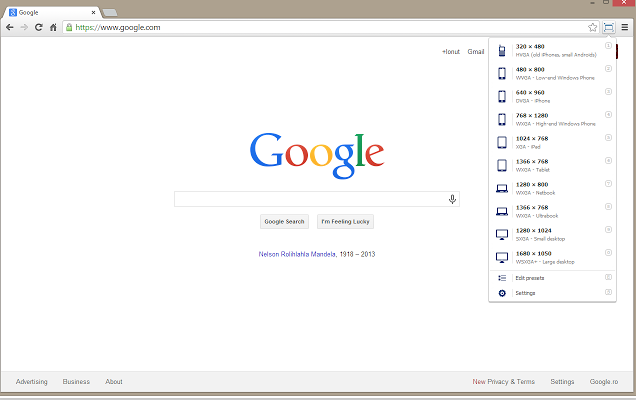
Con questa estensione sarà possibile verificare la visualizzazione di un sito web da tutte le grandezze di schermo possibili. Strumento molto utile per verificare se un sito responsive si adatta perfettamente ad ogni dispositivo.
Estensione che consente di identificare un font che ci piace e che vorremmo avere.
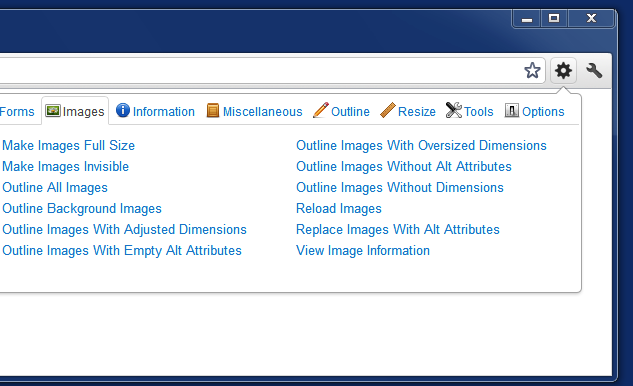
Installando questa estensione, nella vostra barra degli strumenti su Chrome troverete il pulsante “web developer” che non è altro che un contenitore con dentro tutti gli strumenti più utilizzati dagli sviluppatori.
Attraverso questo strumento è possibile monitorare le dimensioni degli elementi di una pagina web.
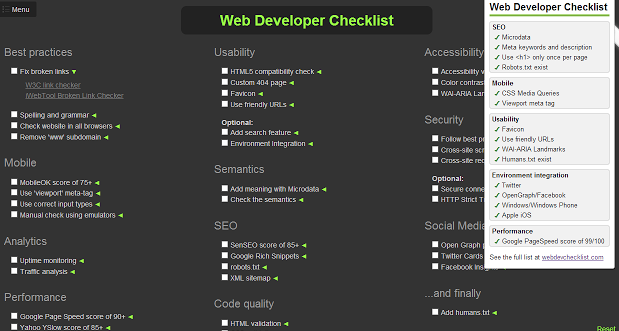
 Uno strumento fenomenale che consente di testare se un sito web soddisfa tutte le specifiche tecniche necessarie per funzionare al meglio.
Uno strumento fenomenale che consente di testare se un sito web soddisfa tutte le specifiche tecniche necessarie per funzionare al meglio.
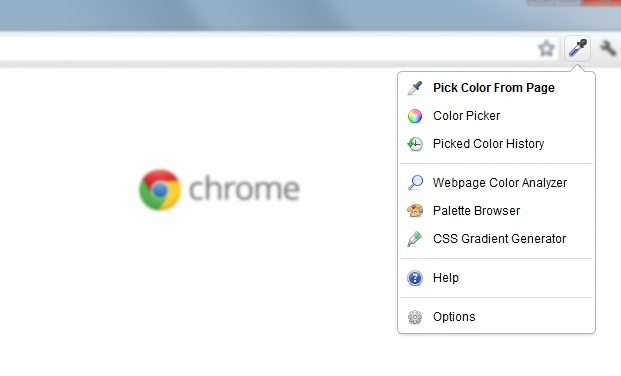
 Utile strumento che vi aiuterà nella scelta dei colori per il vostro sito web.
Utile strumento che vi aiuterà nella scelta dei colori per il vostro sito web.













Commenti