Siti Responsive, guarda l’anteprima su tutte le tipologie di schermo!
Creare un sito responsive, al giorno d’oggi, è indispensabile. Con sito responsive s’intende un sito web che si adatta a seconda della grandezza dello schermo che lo sta visualizzando. Essendo talmente tanta l’utenza che viene da smartphone e tablet è davvero imprescindibile che si adatti a ogni schermo.
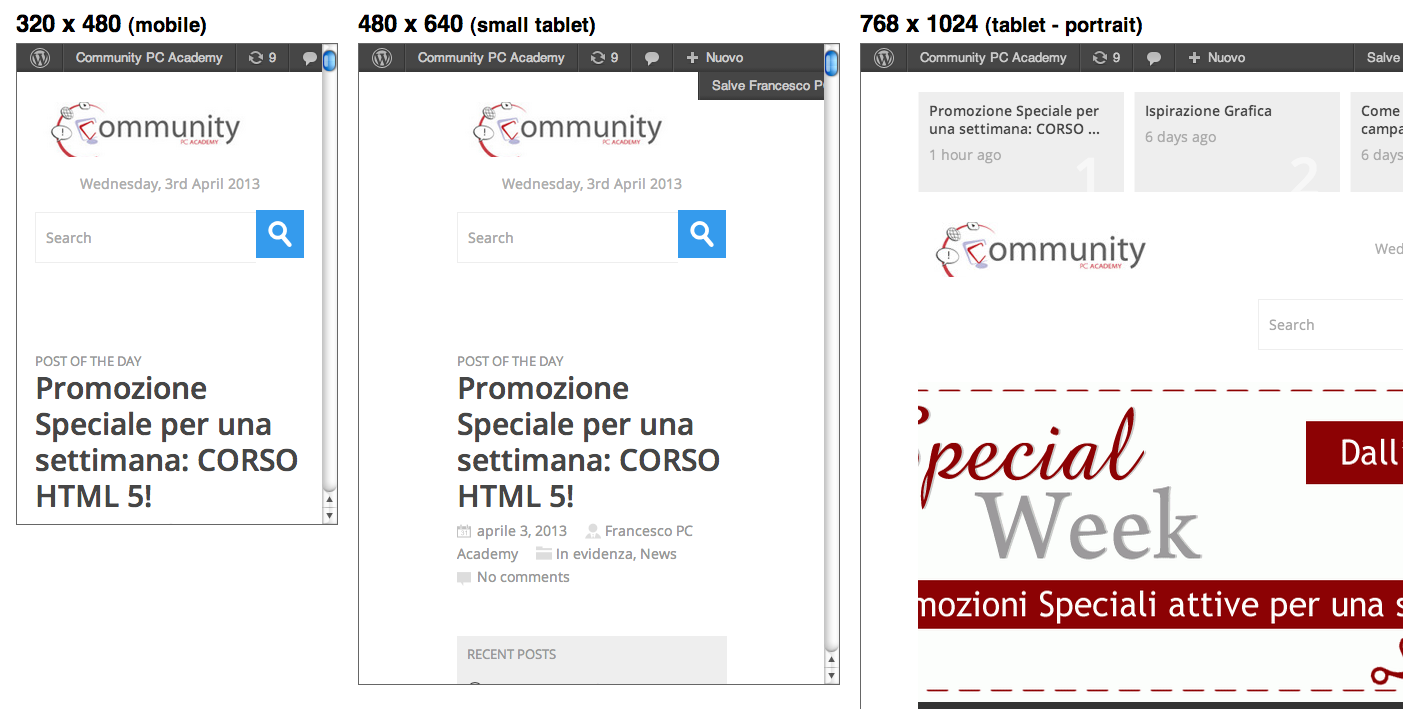
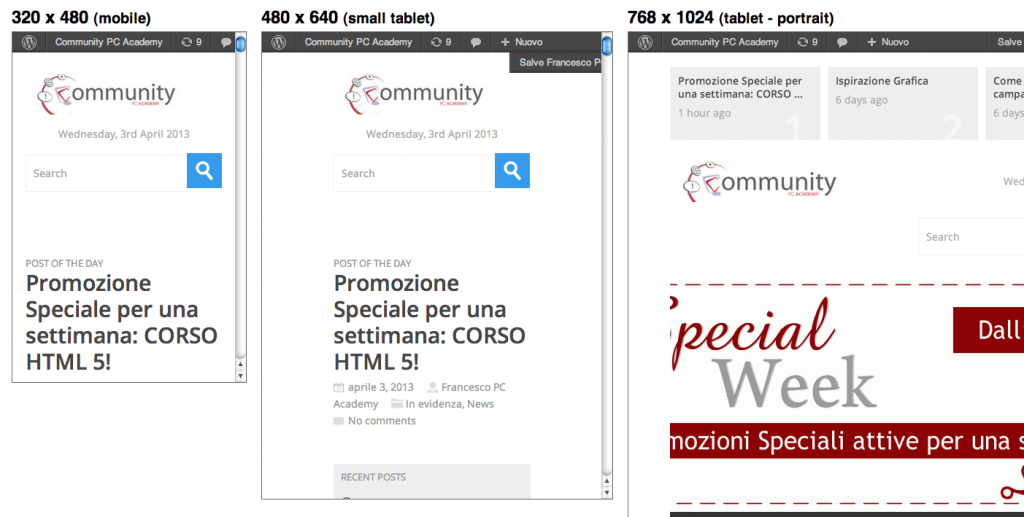
Per vedere come realizzare un sito responsive posterò nei prossimi articoli una guida, intanto voglio condividere con voi uno strumento fenomenale per osservare l’anteprima di come si visualizza il nostro sito su ogni tipologia di schermo.
Lo trovate su Benjaminkeen.com,
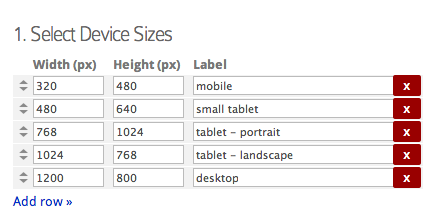
E’ molto semplice, selezionate tutte le tipologie di schermo volete testare, potete usare quelle di default o aggiungerne altri.
E infine trascinate questo pulsante  nella pagina dove è aperto il sito volete testare:
nella pagina dove è aperto il sito volete testare:










Commenti