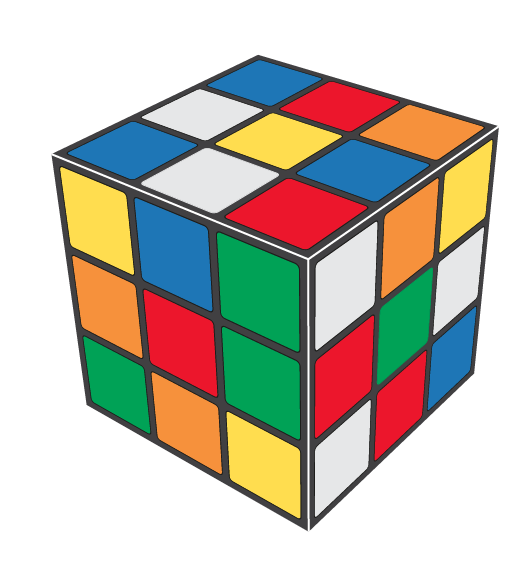
Tutorial Illustrator – Creiamo un Cubo di Rubik
Vediamo come creare un cubo di rubik in illustrator.
Step 1.
Per prima cosa creiamo un nuovo documento grande 700x700px.
Andiamo su Illustrator>Preferenze>Guide e Griglia e inseriamo i seguenti parametri:
Adesso dobbiamo mostrare la griglia sulla nostra tavola e andiamo su Visualizza>Mostra Guide.
Ora iniziamo a disegnare.
Step 2.
Creiamo un quadrato di 100x100px, una volta selezionato lo strumento rettangolo, basta fare doppio clic sulla tavola e potrete inserire le dimensioni desiderate.
Arrotondiamo i bordi degli angoli andando su Effetto>Stilizzazione>Arrotonda angoli e impostiamo 5px.
Adesso dobbiamo cercare di avere le stesse dimensioni, le stesse distanza ordinando la base del nostro cubo.
Step 3.
Andiamo su Effetto>Distorci e Trasforma>Trasforma
e ripetiamo la stessa operazione per aggiungere due righe di quadrati per avere i 9 quadrati di ogni lato del cubo.
Andiamo su Distorci e Trasforma>Trasforma:
E ora andate su Modifica>Espandi aspetto
Step 4.
Tenendo tutti e nove i quadrati selezionati, andate su Simboli>Nuovo simbolo e chiamatelo “latorubik” o come preferite.
Step 5.
Create un rettangolo di 340×340 px, colore R 153 G153 B153
Andiamo su Effetto>3d>Estrusione e Smusso
Andate su Applica Grafica e per le superfici che ci interessano selezionate il simbolo “lato rubik”
Oggetto>Espandi Aspetto
STEP 6.
Selezionate il nostro cubo e andiamo su Oggetto>Separa
Avendo separato tutte le parti che compongono il nostro cubo, potete nascondere tutti i quadrati bianchi direttamente dalla paletta livelli:
E colorare il cubo grigio con la seguente tonalità R 65 G 64 B 66
DOPO potete iniziare a colorare ogni singolo quadrato con i seguenti colori:
STEP 7.
Diamo un tocco di bianco per far distinguer meglio i lati, creiamo un nuovo livello, blocchiamo quello precedente, e con lo strumento penna impostato con riempimento 0 e traccia 2px colore bianco tracciate le seguenti tre righe.























Commenti