Codici per effetti originali sulle tue pagine web!
In questo articolo troverete dei codici per avere degli effetti davvero cool sulle vostre pagine web. Un modo semplice per dare quel tocco in più di originalità.
Cliccando su Grumble troverete la pagina con il codice javascript che vi permetterà di ottenere l’effetto di un baloon, stile fumetto, con un qualcosa scritto dentro che potete scegliere voi. Al passare del mouse, al click o al suo rilascio si aprirà un fumetto interattivo.
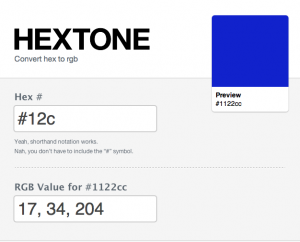
Hextone vi darà il valore RGB corrispondente al colore del codice che voi inserite nel campo HEX.
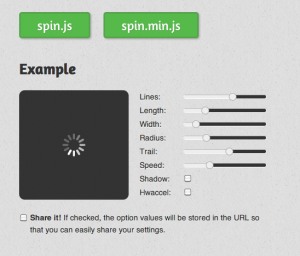
Con il plugin SPIN.js potete inserire nelle vostre pagine, un effetto di preload con il classico cerchio che si carica ruotando. Potete scegliere voi la velocità, la trasparenza e altre peculiarità del vostro effetto. vai su SPIN.JS e scarica il codice.
INFINITE SCROLL, invece, è un plug-in che vi permette di ottenere lo stesso effetto di preload che trovate su tutte le immagini facebook.
Scarica il Plugin e provalo.
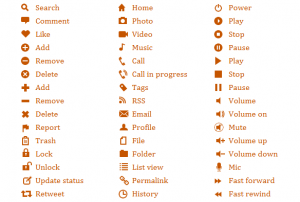
CSS GUI ICON vi mostra come inserire nelle vostre pagine delle icone senza inserire immagini ma tramite codice css.
Un effetto sulla tua scritta, tramite codice Javascript, che la fa apparire come fosse un’insegna luminosa di un negozio.













Commenti