Come scegliere i colori giusti per un sito
Scegliere i colori di un progetto web al quale si sta lavorando a volte mette in crisi il web designer, di esperienza e non.
In questo post voglio darvi dei consigli, nonché il metodo che uso personalmente nei miei progetti, per scegliere i colori giusti in 4 fasi.
1. Analisi dell’identità aziendale del cliente
La prima cosa da fare quando si acquisisce un nuovo cliente è quella di vedere tutto il suo materiale! Il logo, carta intestata, cartelloni pubblicitari, i mezzi di locomozione che usano (es. una ditta che fornisce surgelati avrà un camioncino), insomma tutto.
In quasi tutti i casi i nuovi clienti hanno già un’immagine da diversi anni e non è quasi mai indicato stravolgerla a meno che non sia proprio un’esigenza.
Ad esempio Media World, ha nella maggior parte dei casi come predominante il colore rosso, vi immaginate se il sito fosse blu??
2. Analisi del materiale fornito dal cliente
Prima di iniziare a strutturare il sito avrete sicuramente fatto il punto della situazione con il vostro cliente e ricevuto da parte sua i materiali da inserire nel sito.
Fate attenzione soprattutto alle immagini, se avete immagini ad alta risoluzione potrete subito pensare ad azzardare uno slider abbastanza grande in prima pagina, se, al contrario, le immagini sono di scarsa risoluzione dovrete dargli un ruolo marginale all’interno della pagina.
Consiglio vivamente di pensare prima alle foto da inserire e poi ai colori! Ovviamente se non stiamo parlando di un CMS con un blog in continuo aggiornamento, dove bisognerà scegliere se avere immagini fisse o in evidenza solo gli ultimi articoli.
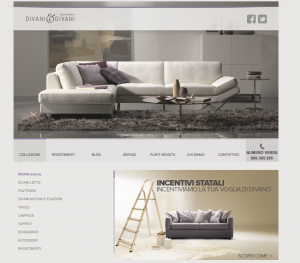
L’analisi delle immagini abbiamo a disposizione è fondamentale per la scelta dei colori. Ad esempio se dobbiamo progettare un sito di divani e notiamo che le foto hanno tutte uno sfondo sul grigio:
Andremo a dare una predominante di colore in sintonia con le foto:
Aiutatevi con uno strumento che vi fa estrapolare i colori dalle foto e fatevi una tavoletta in photoshop per poi scegliere l’accostamento migliore.
3. Analisi della concorrenza
L’analisi della concorrenza in questo caso ha un senso diverso dal vedere i “punti deboli” per batterli. No, facciamo un’analisi per vedere per prima cosa se più o meno tutti sono orientati su determinati colori. In questo caso non è mancanza di fantasia ma il seguire una logica che non è consigliato stravolgere. Se i colori variano da sito a sito vorrà dire avrete massima libertà.
Ricordate che va bene essere originali ma senza esasperare!
4. Psicologia del colore
Questo è punto sul quale sono stati scritti libri interi, riassumere il tutto in poche righe sarebbe troppo pretenzioso, quindi mi soffermo su alcuni consigli.
Ogni colore trasmette qualcosa, una sensazione, a volte può essere soggettiva ma è dimostrato che ci sono colori che trasmettono pace e colori che invece soffocano, immaginate di avere una stanza piccola e dipingere le pareti tutte di rosso, dopo un po’ di tempo vi sembrerà di esserne oppressi, se invece le pareti sono bianche vi sembrerà più spaziosa.
Così anche nei siti, una volta individuate le esigenze del cliente, il suo target, avendo fatto un’analisi dei materiali appuntatevi su un foglio di carta la sensazioni che volete trasmettere: pace, movimento, relax! se dovete fare un sito ad un centro benessere non potrete farlo con tanti colori tutti accesi, si addice di più a una società che organizza eventi! Lo farete magari su tonalità come il celeste, verdino, bianco.
Conclusioni
Scegliere i colori per un layout di un sito web deve tenere conto di molteplici fattori, ad esempio ci sono degli utenti daltonici che non riescono a distinguere tutti i colori, oppure ci sono colori che hanno un significato diverso a seconda della propria cultura.
La cosa però da tenere bene a mente è che in un sito web deve essere lasciato il ruolo da protagonista a contenuti e immagini, quindi è un dovere del web designer evitare accoppiate di colore che rendono difficile la lettura dei testi o, addirittura, fastidiosa. Un esempio? mai usare testo blu e sfondo rosso, o testo blu e sfondo rosso!!!












Commenti