Web Design: le 9 possibili nuove tendenze del 2015
Ogni anno il settore del web design si evolve, è un processo che sembra non avere fine e che costringe i web designer ad aggiornarsi continuamente. Ogni anno nuove tecniche e tendenze prendono piede all’interno delle pagine web. In questo articolo proveremo ad avere delle anticipazioni:
1. Siti a scorrimento sempre più lunghi
Non è una vera e propria novità ma da quello che si è potuto vedere nel 2014, dove i siti one page hanno preso il sopravvento sui siti strutturati su diverse pagine, l’anno appena cominciato vedrà la consacrazione dei siti one page.
Infatti per gli utenti è molto più facile scorrere verso il basso una pagina (anche e soprattutto dai dispositivi mobili) per trovare l’informazione cercata piuttosto che navigare su diverse pagine.
Un esempio lampante lo si può trovare sul sito della Apple nella descrizione dei suoi prodotti, guarda qui la pagina dell’ipad mini.
2. Siti interattivi che raccontano una storia
Se il tuo sito racconta la storia di un prodotto, di una città o di qualunque cosa e la navigazione aiuta un utente a conoscere la storia, anzi è una vera e propria guida, allora probabilmente il tuo sarà un sito di tendenza nel 2015!
Ovviamente una storia non si racconta per farla conoscere e basta ma anche per creare discussioni, dibattiti, quindi il sito dovrà essere interattivo e coinvolgente, in questo caso allora diventerà sicuramente un sito di riferimento.
Come esempio porto il sito di Space Needle
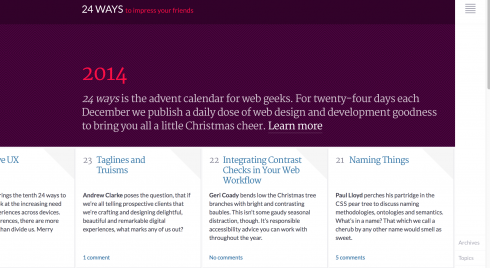
3. Assenza di immagini grandi nell’header del sito
Questa sarà sicuramente una novità interessante, se infatti fino a poco tempo fa era gara a chi avesse immagini di sfondo più belle rispetto ad altri, nel 2015 questo fenomeno avrà un netto calo. Verrà lasciato più spazio al font e al testo, le immagini ci saranno ma saranno nel portfolio o nelle gallerie di presentazione.
Questo sito è un esempio perfetto di nuova tendenza 2015.
4. La semplicità prima di tutto!
Alla semplicità come caratteristica principale di un sito ci si sta arrivando piano piano, è un processo iniziato da quando i siti non vengono più fatti tramite flash e da quando un sito deve essere ad ogni costo responsive.
Effetti ed elementi di design non indispensabili sono ormai quasi più un disturbo che motivo di peculiarità .
Esempio perfetto è il sito di questa agenzia di design.
5. Larghezza 100% ma contenuto centrale!
Immagini con width 100 % che si adattano ad ogni tipo di finestra browser son state il must degli ultimi anni, nel 2015 però questa tendenza verrà meno, si manterrà sicuramente la larghezza al 100% che riempie il div in ogni browser e su ogni schermo ma superata una certa grandezza il contenuto rimarrà centrale e come sfondo ci sarà un colore a tinta unita.
Esempio, questo sito di un ragazzo italiano di Brescia, Michele Mazzucco, se allargate la finestra oltre i 1300px noterete lo sfondo grigio chiaro.
6. Fotografie Personali e di alta qualità
In questi anni le fotografie son diventate le protagoniste di molti siti web, in molti casi vengono acquistate nei vari stock fotografici facilmente reperibili in rete, nel 2015 però si prevedono sempre più siti con fotografie personali, scattate ad hoc per il sito e senza possibilità di vederle uguali in altri siti.
Un esempio lo potete trovare in questo sito che ho realizzato da poco per Gradosei
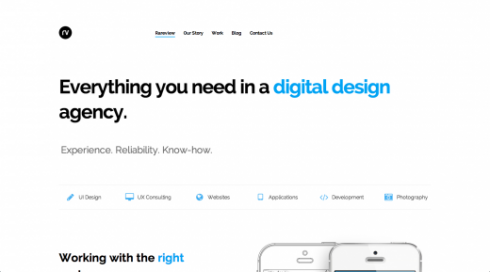
7. Menù Responsive anche su schermi grandi
I siti responsive costringono i web designer a creare menù che quando diminuisce la dimensione dello schermo sotto i 780px si trasformano e devono essere aperti premendo il pulsante che vedete nella foto di sopra in alto a destra.
Quello è il classico pulsante che indica che c’è un menù, non tutti ancora lo sanno ma pian piano lo identificano tutti in un batter d’occhio, proprio per questo nel 2015 molti siti avranno il menù responsive anche su schermi ampi, senza mutamenti a seconda della grandezza dello schermo, come in questo caso.
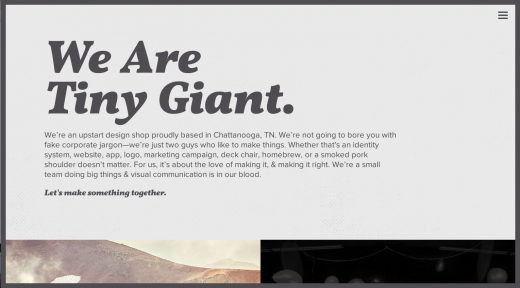
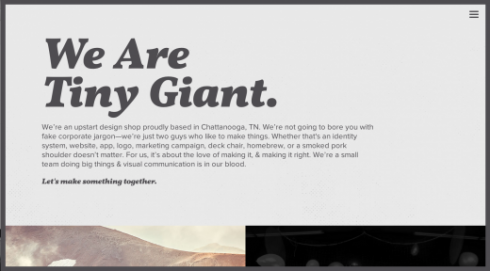
8. Font molto grandi e protagonisti
Come ho già accennato nel punto 3, i Font saranno i veri protagonisti del 2015. Il mio consiglio è addirittura di acquistarne uno o puntare a realizzarne se si è in grado.
Si punterà a utilizzare dimensioni grandi per i Font e di far sì che siano l’elemento grafico di maggior spicco all’interno del sito.
Il concetto appena espresso potete vederlo sul sito di Tiny Giant.
9. Performance e Velocità
Ormai un sito web lo hanno, o lo dovrebbero avere, tutti: da piccoli commercianti, artisti, chiunque abbia un’attività. Fino ad oggi si è puntato a convincere dell’importanza di un sito web, ora però l’importanza che un sito web ha è stata assodata e compresa da tutti o quasi. Proprio per questo si avranno, giustamente, esigenze sempre maggiori. Nel 2015 non ci sarà più spazio per siti poco performanti, ogni nuovo sito dovrà garantire velocità e facilità di utilizzo.
Questo articolo ha preso spunto da The Next Web















Commenti